Creating a page of pictures with
thumbnails in Irfanview
Irfanview will connect pictures to a page of thumbnails for you. It can do it in three ways:
1) Create thumbnail pictures that you can use to create your own page of thumbnails.
2) Create a page of thumbnails, each of the thumbnail pictures, and connect them to your photos.
3) Create a page of thumbnails, each of the thumbnail pictures, a page for each picture with previous and next buttons, and connect them to your photos.
Steps for creating any of these thumbnail pages:
1) Put your pictures in either the same folder as your index, or in a folder below it (but not above it). (Use windows explorer and drag your pictures into your local web folder).

2) Open irfanview. (Start / program / irfanview)
3) Open irfanview thumbnails (File / Thumbnails)
4) Open your folder in irfanview (and this sometimes takes a while). Do this by double clicking the folder. If you are looking at the universal drive, it may be called the N drive.
5) Select the pictures you want to turn into thumbnails by pressing the control key and then clicking with the mouse. The selected thumbnails will be highlighted.
6) Now, it will be different for the three different types of thumbnail pages:
a. Create thumbnail pictures that you can use to create your own page of thumbnails.
i. Choose File / Save Selected thumbs as single images
ii. Choose the same location as your index.
iii. You will now have the thumbnails, and they will have _t at the end of their filename.
b. Create a page of thumbnails, each of the thumbnail pictures, and connect them to your photos.
i. Choose File / Save selected thumbs as HTML file
ii. In the "Main result", type in the name of the page you are creating. It should be something.html
iii. Under "Destination folder", use browse to choose the folder containing your index.
iv. Uncheck "Create one HTML file for each thumbnail"
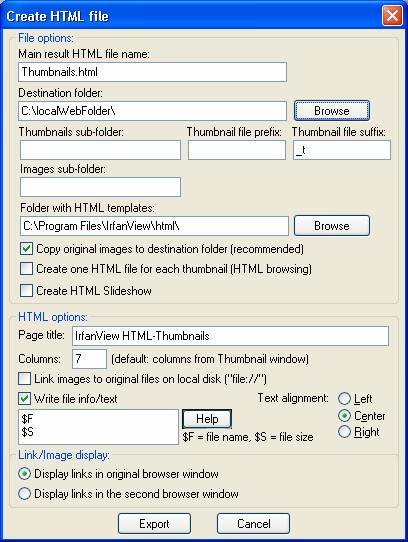
v. It should look like the following (but with your choice of main result and destination folder):

vi. Click Export
vii. In Windows Explorer, double click on the filename you typed under "Main Result" and then click on each thumbnail.
c. Create a page of thumbnails, each of the thumbnail pictures, a page for each picture with previous and next buttons, and connect them to your photos.
i. This creates many more files than option b above, so I recommend going into windows explorer and creating a new folder called thumbnailFolder inside the folder that holds your index.
ii. Choose File / Save selected thumbs as HTML file
iii. In the "Main result", type in the name of the page you are creating. It should be something.html
iv. Under "Destination folder", use browse to choose the thumbnailFolder.
v. Check "Create one HTML file for each thumbnail"
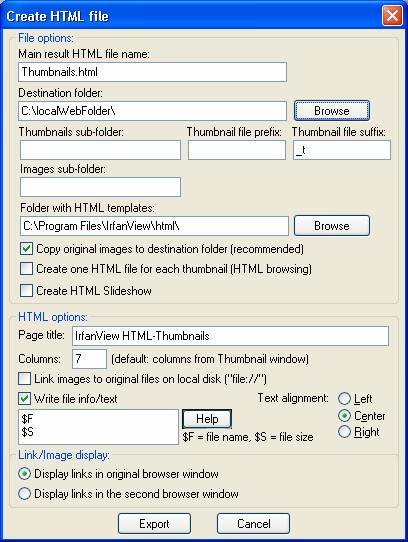
vi. It should look like the following (but with your choice of main result and destination folder):

vii. Click Export
viii. In Windows Explorer, double click on the filename you typed under "Main Result" and then click on each thumbnail.