|
Seamonkey Skills
Tutorial Purpose: Learn the tools SeaMonkey gives you to make basic web pages by changing the index.html you already have on your local machine. This tutorial does not include transferring your web pages to the internet. |
|
Issue: Sometimes the browse button is greyed out,
so instead go to the my_public_html folder using
either finder or windows file manager and double click your html file to launch
it into a browser instead.
Starting position – open or
create your index: See the video
Overview: You will need an index.html inside a my_public_html folder. Another name for the folder is okay but it should only hold your web files. It should mirror what you want to have on panther.
If you do already have index.html on your computer:
· Open SeaMonkey and hit window composer
· Choose file / open file and navigate to your my public html folder (or another name if you want) Note: Do not choose open file location.
· double click on the index page
If you do not already have an index.html on your computer:
· Create a folder called my_public_html on your desktop (See the Create my_public_html movie for windows OR Create my_public_html movie for mac)
· Open SeaMonkey and hit window composer
· Choose file / save as, and it will ask for a title.
· Type index and press ok.
· Navigate to the my_public_html folder using the down arrow key next to "save in" at the top of the screen. Click until my_public_html is in the "save in" box.
· Type the filename index and hit save. You now have a new, empty index
o Remember the I must be lower case in index.
Create a new page: See the video
·
Open Seamonkey and
take the window menu and then the composer option
·
Type "Second page"
·
Choose file / save as,
and it will ask for a title.
·
Type page2 and press ok.
·
Navigate to the my_public_html folder
using the down arrow key next to "save in" at the top of the screen.
Click until my_public_html is in the "save
in" box.
o You
should also see index.html in that folder.
· Type the filename skills and hit save. You now have a new, empty skills page.
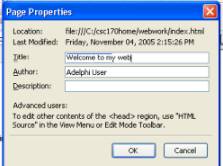
Change your page title: See the video
Choose the format menu and then “page title” to see:

Change the title and press OK.
Save using file / save. Notice that the filename and title do not have to be the same.
See your index.html in the browser by using file / browse. (Note that sometimes the browse button is greyed out, so instead go to the my_public_html folder using either finder or windows file manager and double click your html file to launch it into a browser.)
Notice the title shows at the top, but not on the page. It shows in different places in every browser, so you might see it at the top of the page or inside the tab. It wont be inside the page though.
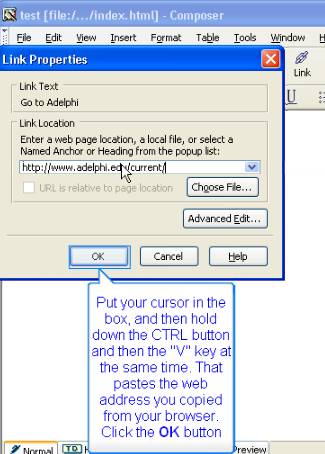
Add a link to another website: see the video
Overview: A link has 2 sides – what you see on the page and the place the link takes you. You will first type in the words on the page and then use insert/link to slide the link location underneath. I also recommend going to the link page first in a browser in order to copy the correct url from the browser’s address bar. The link will start with http, which tells the browser it should be going to look for another website.
· Open another browser
o type in www.adelphi.edu
o Copy the address from the browser by highlighting the web address and pressing ctrl (or command) v to copy
· Back in Seamonkey:
o Type “Go to Adelphi”
o Highlight those words that you want to make a link.
o Open the insert menu and choose “link”

o Paste (using CTRL or command V) the copy the address into the link.
o If the address does not start with http:// or https:// then insert that before the URL. (ex: http://www.adelphi.edu)
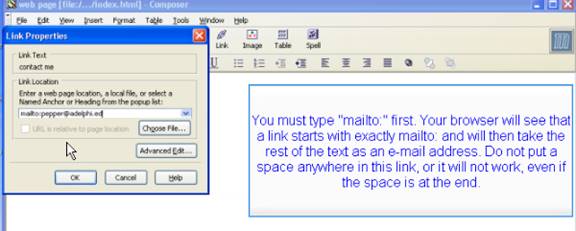
Add a link to an email:
Overview: An email link will tell the browser to open the email client and start writing an email to the contact. This will only work on computers that have email clients, and not all people do. The word “mailto:” tells the browser that this is an email link.
o Type contact me,
o highlight the words for the link
o and then choose insert / link
o type "mailto:" followed by the email address. There should be no spaces

Add a link to another spot in your own page:
Overview: Linking to a spot on your page is a 2 step process: first bookmark the places you can get to on your page, and second, create a link to that bookmarked place. When you click the link, it will only make sure the bookmark is inside the window, not make sure it is at the top, so to test this, you may need to make your window smaller. The # starting the link is what tells the browser it needs to look for a a bookmark.
o Put your cursor at the top of the page and insert / named anchor and call it top1.
o Put your cursor at the middle of the page and insert / named anchor and call it middle.
o Put your cursor at the bottom of the page and insert / named anchor and call it bottom.
o Type Top of Page somewhere at the bottom of the page. Highlight that and insert / link and then hit the down arrow and see top, middle and bottom, all the anchors you created.

o Choose top1.
o To test this, browse the file (or go into finder or windows explorer and double click your index) and then make your window small. Scroll to the bottom of the screen and click top of page. Then see the top show.
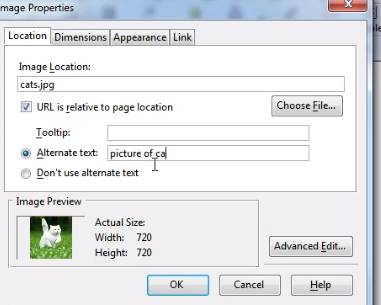
Add a picture to your page
Overview: The picture and the page will be kept in 2 separate files. They will be hooked only by the name of the file. It is important to keep the picture in the same folder as the page and be sure the page is saved before you add the picture. You want seamonkey to realize they are in the same place and not add a path that wont be recognized on the internet.
· Download or copy a picture into the my_public_html folder.
· Insert / Image and click choose file.
· Double click your picture file.
· Write something in the alternate text box so that it can show if for some reason the picture cannot show.
· See that there is only the name of the picture file, and not any path:

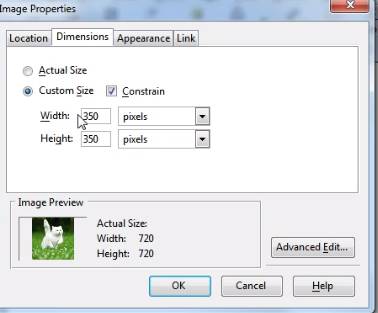
· Click on dimensions and see that you can change the size of the picture. Clicking the constraint box means that changing one side will proportionally change the other side as well.

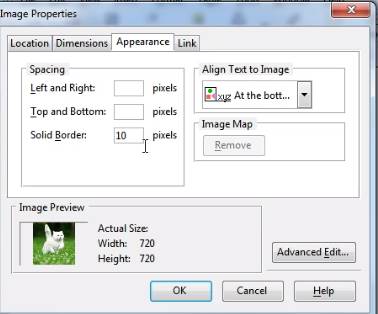
· Click on appearance and see you can choose a border width.

· Click on the link tab and notice that you could insert a link to anything on this picture. It is the same link dialog you saw when linking text.
· File / save.
· Chose view / Html Source to see what the html code you just created looks like. Notice the img word followed by the name of your picture file. That is the only link between the picture and the page. In word, you would have the picture incorporated into the same file, but not in html.
· Choose view / normal to go back.
· Remember when you upload this to panther that the picture and the page both need to be uploaded to public_html.
Add a background picture to your page
Overview: A background picture will tile, so it should be a picture that looks nice when repeated many times. You don’t know how big the screen will be that this is displayed on, or how large the window’s font size will be, so don’t plan on having your web page words fall on a certain place in the background. Backgrounds should be light and not distract from the content.
· Download or copy a picture into the my_public_html folder.
· Open the Format menu and choose page colors and background
· Hit the choose file button.
· Select the picture.
· See that there is only the name of the picture file, and not any path:

· File / save.
· Remember when you upload this to panther that the picture and the page both need to be uploaded to public_html.
Add a link to another page on your site - Change
the original index.html page to have a link to your new page
·
Open SeaMonkey and hit
window composer
·
Choose file / open file and double click on the
index page
·
Somewhere on the page, type "go to skills
page"
·
Highlight "go to skills page " and hit
insert / link
·
Click the choose file button and double click on
skills.html. Make sure you do not see a path.